by Adam Haining • July 16, 2015
Adobe DTM’s New Custom and pushState/hashChange Event Types
This past week the all-star Adobe Dynamic Tag Management team added some attractive new features to DTM’s event based rules. There are 2 new event types for event based rules that you can use.
- Custom
- pushState or hashchange
Read the sections below for more information on each event type.
Event Based Rule: Custom
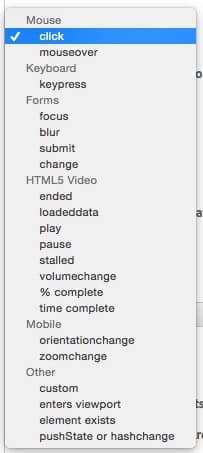
First, let’s define a custom event. Let’s look at a few examples of other event based rules in DTM. Below is the list of event types for event based rules.

When creating an event based rule, you can set it up for specific default events. Each browser (even Internet Explorer) has default events that can be triggered for certain actions. Some of the easy ones are:
- mouse clicks
- mouse overs (hovering over something on the page)
- form field focus (the cursor goes inside of a form field)
- form field blurs (the cursor leaves a form field)
- form submits
- etc.
These all make sense; they are things we do every single day on the web. Sometimes you need to track something and it’s nearly impossible to do correctly. This is why I love using JavaScript events. Think of an event as radio waves. They are broadcast for everyone to hear, but you have to tune in to the right frequency to hear them. If you broadcast and nobody is listening, no big deal (don’t tell the radio advertisers). Same with events: you can trigger an event and it won’t cause any problems or throw any errors if there isn’t something listening for it. And if you listen for an event that never happens, it will also not cause any problems or throw any errors.
Why is this important? One of the old ways of tracking actions was to create a custom JavaScript function and then call it, or to implement a very specific set of code that is either specific to a tag management system or other code base. But what if that function somehow got removed or renamed? You’d get JavaScript errors that could sometimes break a site. Events solve that problem.
If you are familiar with DTM’s direct call rules, you may be asking yourself “Why not just use a direct call rule?” A valid question. The problem is that direct call rules build a dependency on DTM. If I am a developer and someone is telling me to put a bunch of code referencing _satellite.track in my code, I would question it and most likely say no! Instead you can use an event, which has no dependencies.
To be able to listen to an event, you have to first trigger one. Events should be defined in the site’s code by your developers. Identifying when and where to use one may be a bit tricky, but a simple rule of thumb is that if it’ something you want to track, and you can’t track it with a predefined DTM event type, use a custom event. We can find some good information on how to do this from Mozilla. There are 2 basic event types:
- Event – trigger that something happened without sending any additional data about the event
- CustomEvent – add some data to the event
I’ll use an example with a custom event, since they allow you to add data. Let’s say we have a shopping cart, and when you add something to the cart it uses AJAX. This means a new page doesn’t load, but instead there might be a popup or a message letting you know an item was added to the cart. When this happens, I can create a custom event that tells me exactly what was added:
var addToCart = new CustomEvent('addToCart', 'detail': {'product_id': data.product.sku, 'quantity': data.product.quantity, 'price': data.product.price.fullPrice});
document.getElementById('minicart').dispatchEvent(addToCart);In the above code you can see that I’m referencing data from an object named “data”. I’m defining the custom “detail” data as an object, which I can then reference when listening to the event. After building the event, I then trigger it on a specific element, in this case an element on the page with the id “minicart”. Now I have a custom event that is broadcasting for anyone that wants to listen.
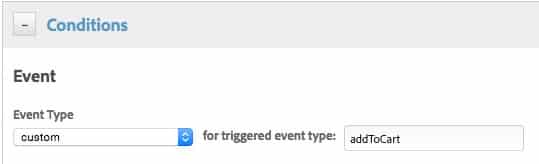
Next I’ll configure a rule to listen in DTM:
- Add a new event based rule
- Give it a name
- Select the event type “custom” and enter the event name, which we defined as “addToCart”

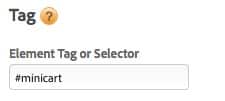
- Define the tag or element that’s going to have this event. Using CSS selectors, this will be “#minicart”

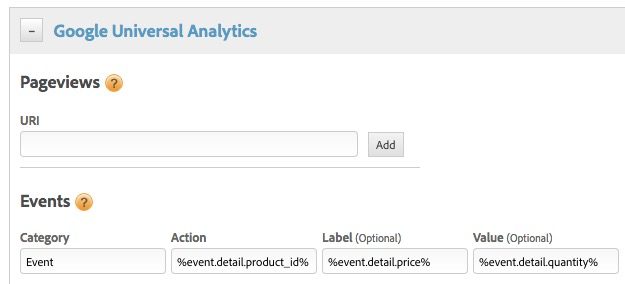
- Configure the rule. This is where it gets cool. You can use the “detail” that was provided in the event and can even use it as an object. THANKS ADOBE! Here I’m sending a Google Analytics event with the data I want. You can reference the data by using %event.detail%, or if you have an object you can reference it as %event.detail.<<name>>%. See the example below.

I would probably never send an event like this, but you get the gist of how it can be used. And if you need to use it in custom code, let’s say for the Adobe Analytics tool, you can reference it as _satellite.getVar(“%event.detail.product_id%”). AWESOME SAUCE!!!
This wasn’t meant to be a novel, but I wanted to show how awesome this feature is. As much as I love direct call rules, they’re taking a back seat in my implementations, and custom events are sitting shotgun.
pushState or hashchange
pushState
Now let’s look at pushState. It basically allows you to update the URL of the page/site without having to actually load a new page. In itself that does nothing, but it allows for single page apps to be used. There are several frameworks that take advantage of this feature. So, if your site is built like this, the pushState feature can be really handy!
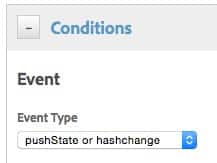
When setting up the rule, you’ll of course select the new event type.

No CSS selectors are needed to further define it. However, you’re going to want to look at a few conditions. The main one you’ll use, if you’re just looking at the new URL, is path. That’s it!
hashchange
Thanks to Twitter we all know what a hash is (hash tags), so hashchange must refer to a change to the hash! The cool thing about the hash is that you can change it all you want and it doesn’t cause the page to load. Hashes can be used for many purposes, so we won’t go into the reasons why someone would have this. Before pushState was around, it wasn’t uncommon to update the hash with new content for AJAXy or single page sites.
To configure a new rule, select the same event type as pushState. The only difference is that you can now look at the hash as your criteria. For example:

Conclusion
Adobe DTM is the top tag management system out there, and lucky for you Adobe clients, it’s free! Use these helpful tips to help you take advantage of its power and potential, and check back often for more! If you’re looking for help with your website’s analytics, Contact Us and we’ll send over a free proposal on how we can help you!