by Aden Andrus • September 9, 2019
A Quick-and-Dirty Guide to Website Speed Optimization
Welcome to the wonderful world of website speed optimization! Odds are, you aren’t here out of idle curiosity, because optimizing your site speed certainly isn’t something most people do for fun.
Instead, you’ve probably run into a problem with your site…one that you hope optimizing your website speed will solve.
Maybe your bounce rate is high. Maybe your online marketing results are poor. Maybe your friend (or worse, a client) sent you a text saying, “I tried to check out your site and it took forever to load.”
Regardless of why you’re here reading this article, you’re in the right place. In this article, we’re going to go over what you can do to evaluate and improve the speed of your website—without hiring a developer to go over your site with a fine-tooth comb.
Why Does Website Speed Matter?
These days, we all expect instantaneous gratification. We want our food to be ready fast, groceries (and pretty much everything else) delivered to our door, packages to arrive in two days (or less)…and web pages to load in less than a second.

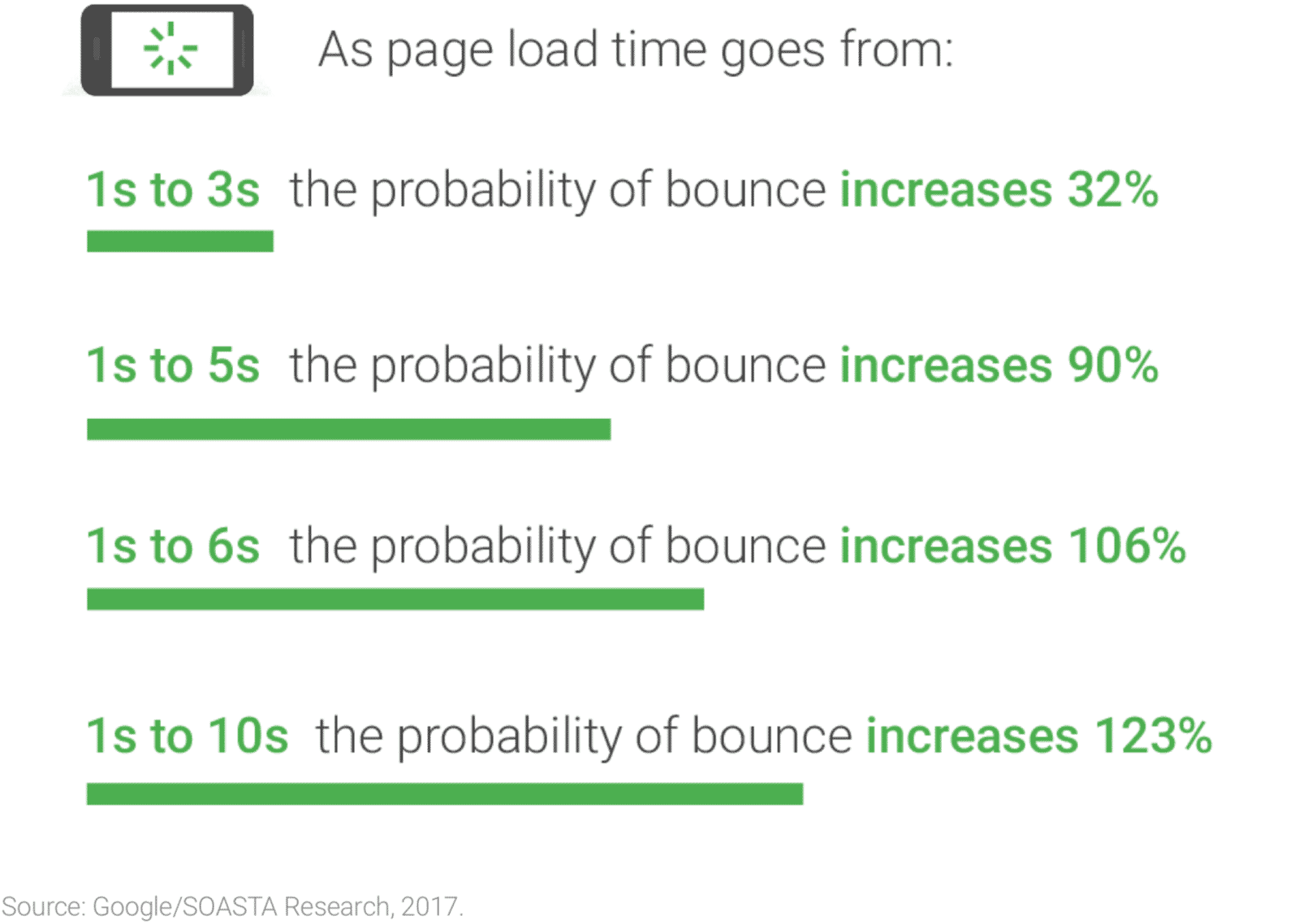
In fact, according to Google, simply increasing the load time of a page from 1 second to 3 seconds increases the bounce rate by 32%. And that’s just a difference of 2 seconds! At a 10 second load time, bounce rate goes up by 123%.

Since Google’s goal is to connect people with the web pages and sites that they’re looking for, they pay a lot of attention to things that increase bounce rate. After all, a high bounce rate indicates a poor user experience. Since Google doesn’t want a reputation of sending people to frustrating, poor-quality websites, sites with slow load times get deprioritized by Google’s algorithms.
This is true for both organic search results and paid search results.
So, if you’re looking to improve SEO performance, SEM performance or just your overall user experience, increasing your website speed is a great place to start.
What is Website Speed?
There are a lot of different ways to evaluate website speed, but the most important is user experience: how long does it take before your users feel like your page is loaded?
This is actually an important question, because many pages continue loading elements (ads, scripts, tracking codes, etc), long after your users believe the page is done loading. That’s why Google reports that the average mobile landing page takes 22 seconds to “fully load”, but most of us rarely run into a page that actually takes that long to appear.
What your users care about is the perceived load time. That’s very different from your full load time.
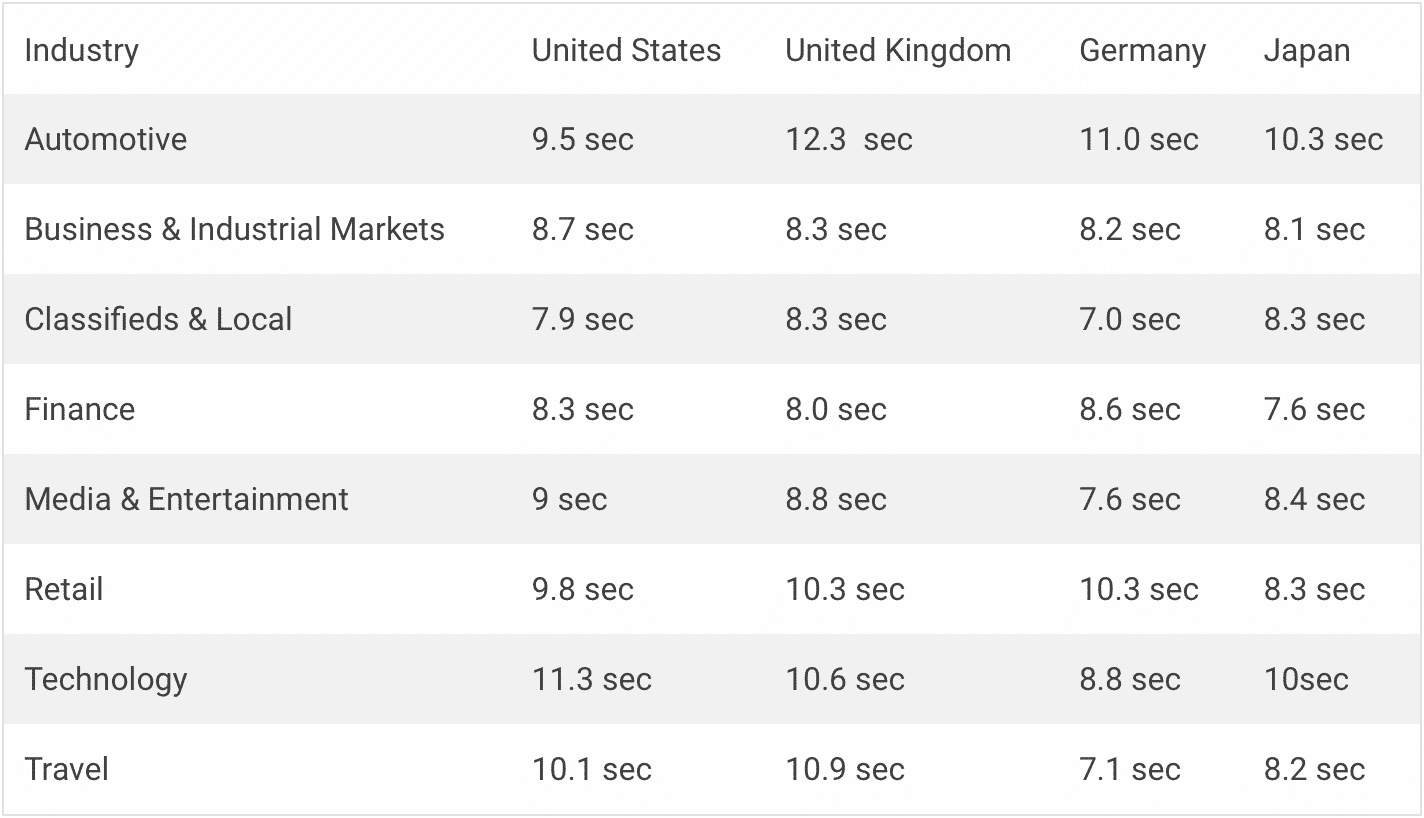
So, tossing Google’s “22 seconds” number out the window, what’s a normal load time for a page? According to MachMetrics, the average perceived load speed is about 8.66 seconds.
Here’s how the data breaks down across industries and countries:

These numbers are all based on mobile landing pages, but since over 50% of web traffic is mobile (and pages tend to load more slowly on mobile than desktop), we’re going to focus on mobile load times in this article.
Now, all of these numbers are well under the 22-second mark that Google reported. That’s a good sign, but there’s a problem.
Going back to Google’s study of website speed, Google reports that 53% of people will leave a mobile page if it takes longer than 3 seconds to load.
Do you see any perceived load times below 3 seconds on that chart? Neither do I.
That’s actually good news for you. The bar really isn’t set that high. Since most websites load slowly on mobile and slow loading times result in poor marketing performance, if you can drop the load time of most of your pages to less than 3 seconds, there’s a real opportunity here to stand out from the competition.
What is Your Current Website Speed?
At this point, you’re probably wondering what your website speed actually is. How do you measure up?
Well, there are a few ways to check this.
The first is to pull out your phone and use your stopwatch app. Open your page on a new, private browser tab and time how long it takes for your page to load.
This is good for checking your practical user experience, but it may not always be the most accurate way to measure site speed. Depending on the speed of your internet and a variety of other factors, your page could load faster (or slower) for you than it does for most of your customers.
Still, if you’re looking for a good gut-check, this isn’t a bad place to start. For example, I’ve compared dozens of websites and noticed that certain platforms—like Shopify—do a great job of optimizing for perceived loading time. Their full loading time might not be all that great, but from your users’ perspective, it doesn’t matter.
The other, more official way to check loading times is to use a website speed testing tool. These tools load your page using specific servers in specific countries and use that data to evaluate the speed of your site. They provide you with a lot more information, too, like details about what elements on your page are slowing things down.
There are a lot of site speed tools out there, but here are a few of my favorites:
1. Google’s PageSpeed Insights
Honestly, while a lot of the more technical people that I know have complaints about PageSpeed Insights, for a quick, direct-from-the-source analysis, Google’s PageSpeed Insights is a great resource.
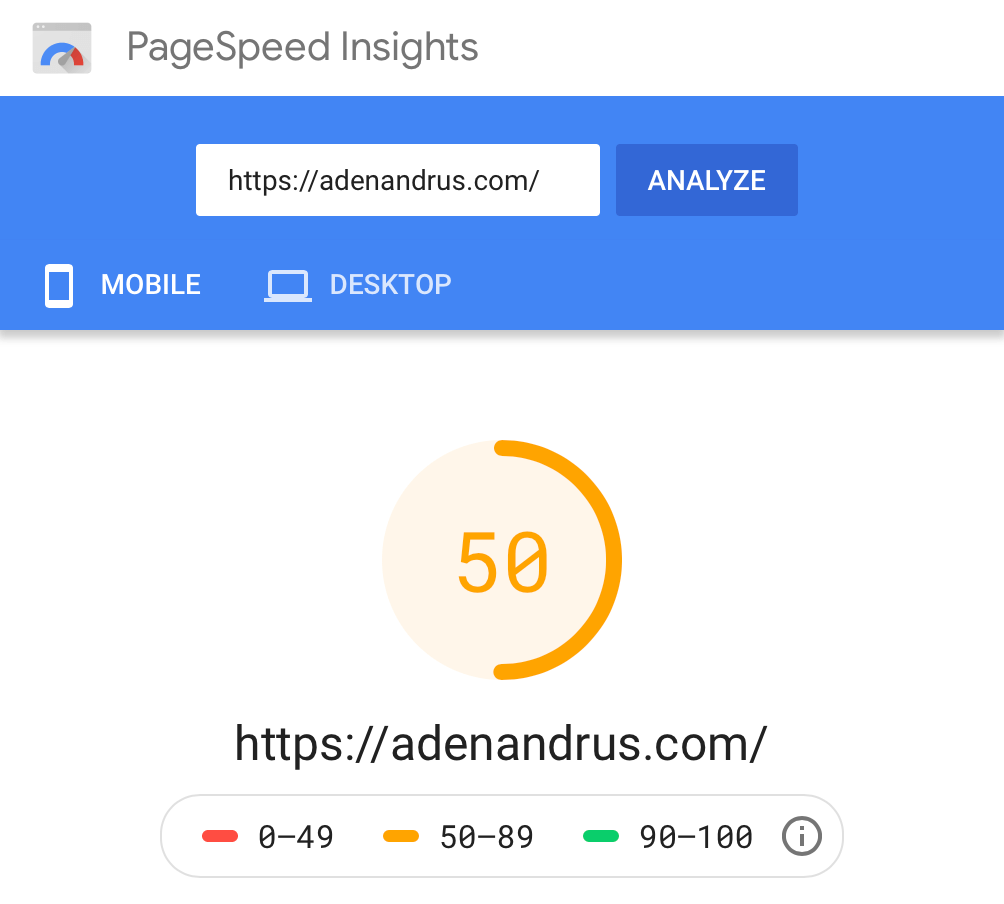
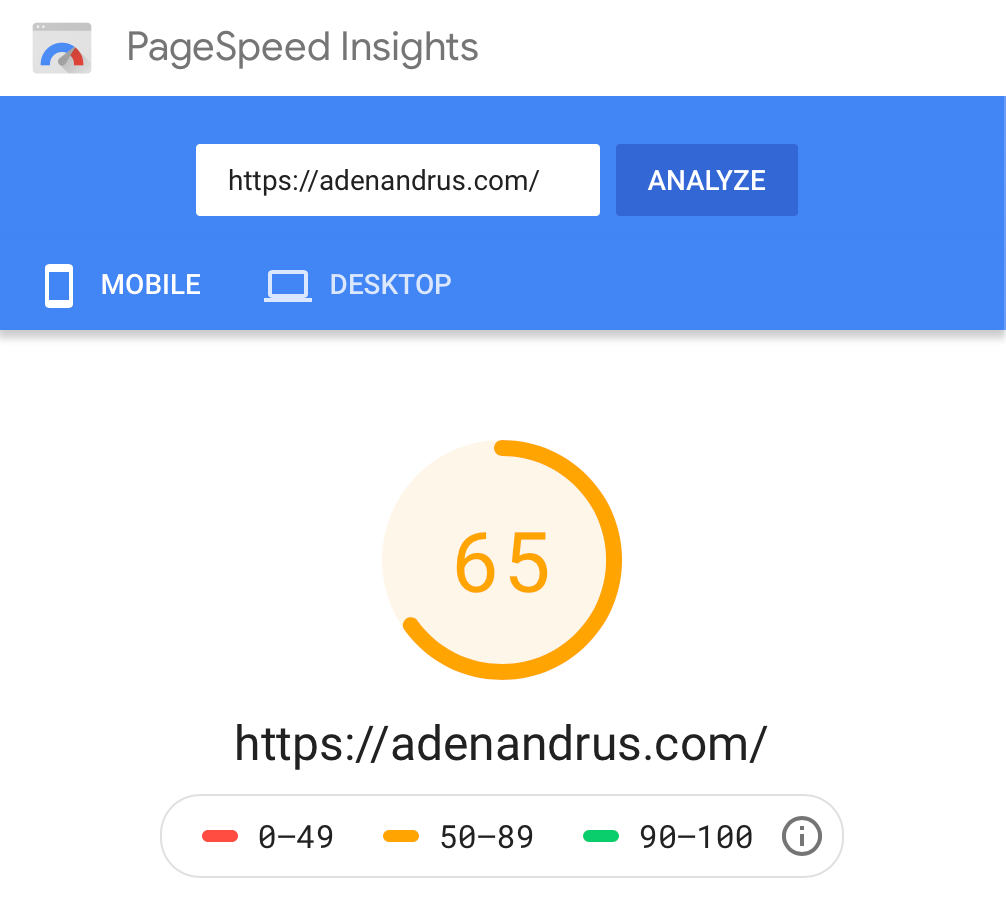
As a quick example, let’s use my personal freelancing website. Right after I built it, I took some screenshots of my PageSpeed Insights results, and they’ll give you a good feel for the sort of information you can get from Google’s tool.
First off, Google shows you how your site compares to the rest of the sites that Google has seen:

All in all, it’s not too shabby. Not the fastest site in the world, but not terrible, either.
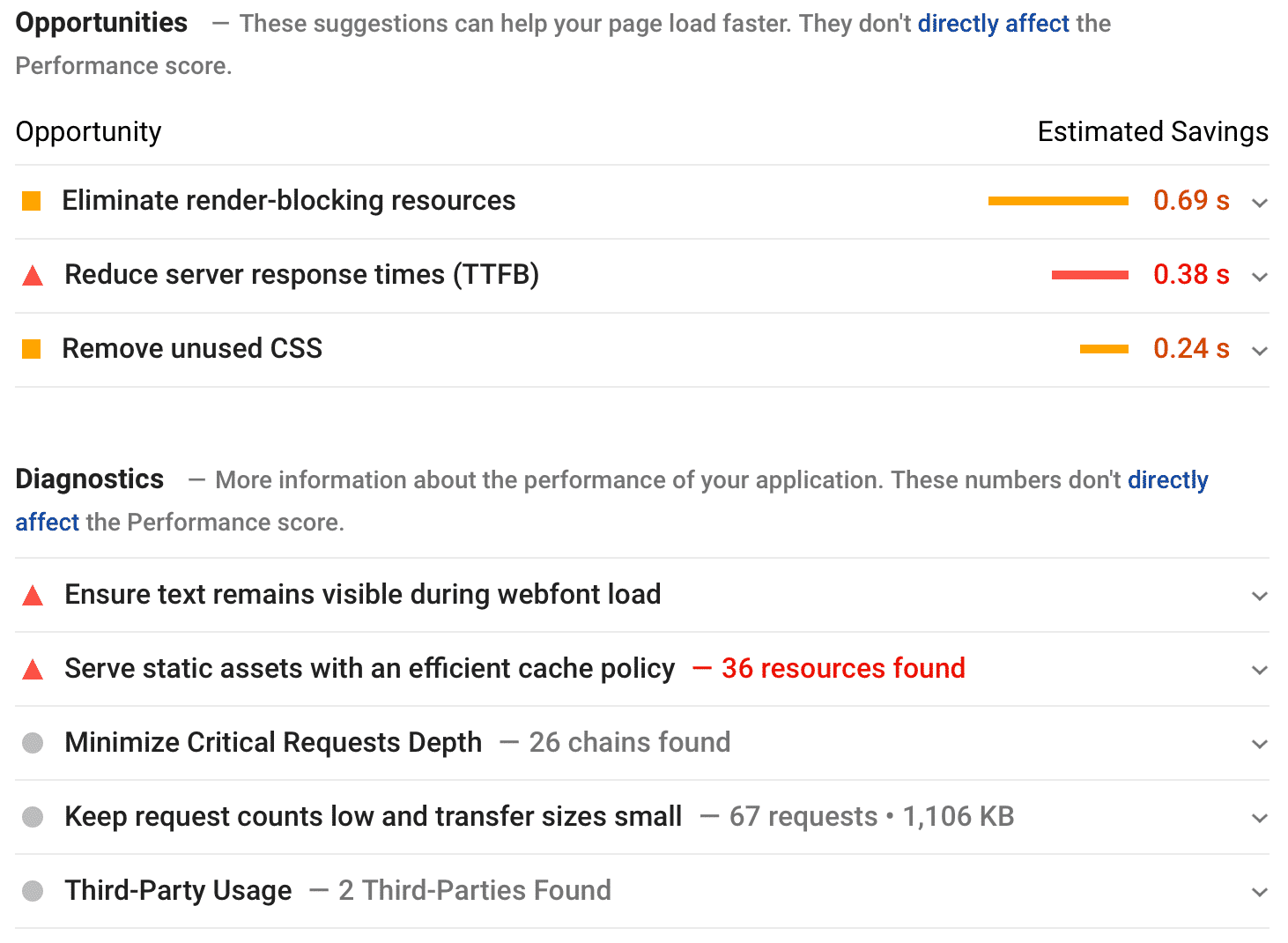
The good news is, Google gives you a lot of information about how fast your website loads and what you can do to improve things:

Many of these suggestions are fairly technical advice for developers, but some of them you can probably handle yourself. We’ll get into those in a bit.
2. GTMetrix
GTMetrix is another great place to look for insights. In many ways, the information is more approachable than what you get on Google PageSpeed Insights, so it’s usually my number 2 go-to resource.
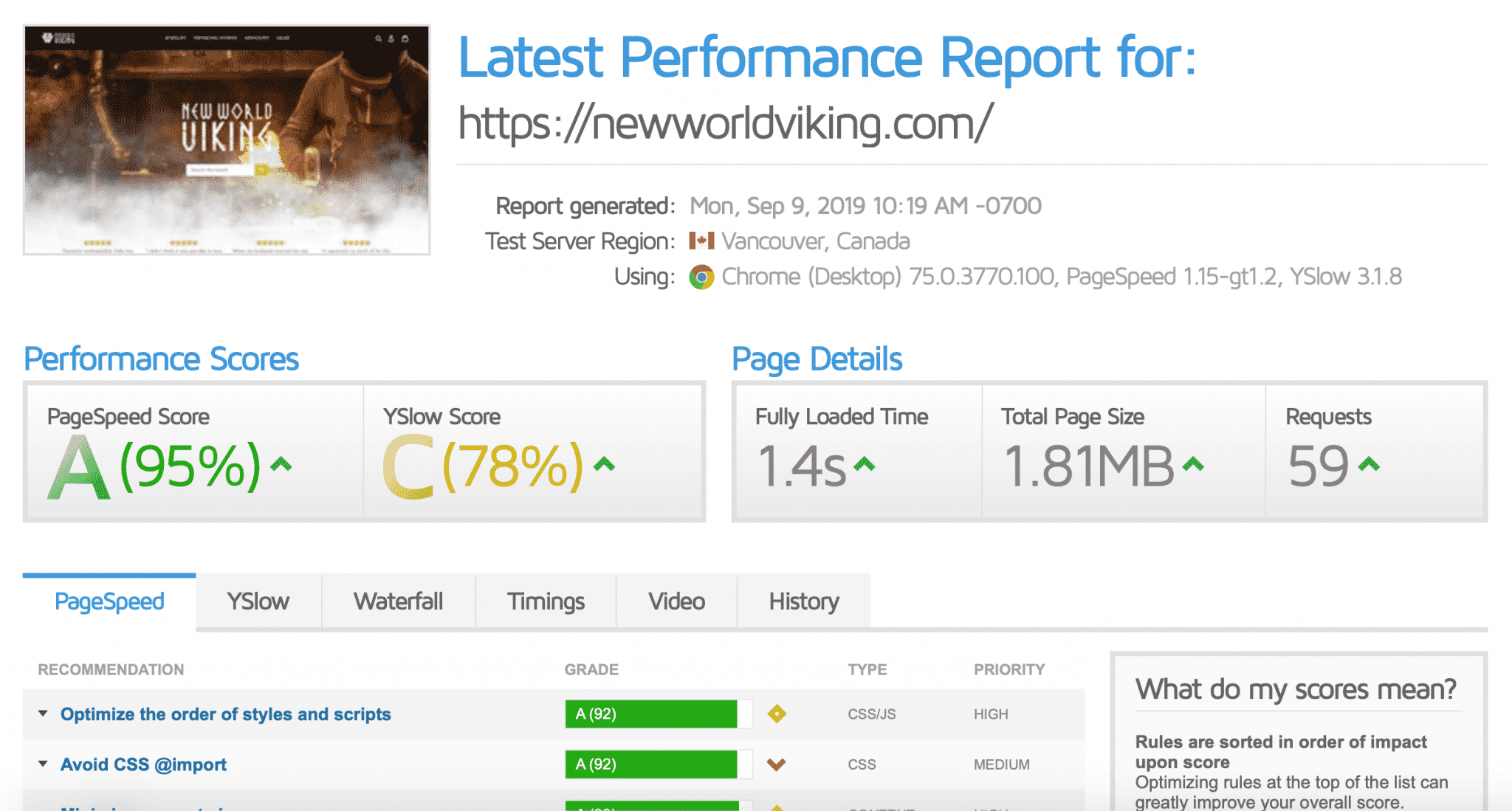
To show you how it works, let’s take a look at a website I recently built for a company called New World Viking:

Here, you can see that the website is in great shape. It loads in 1.4 seconds and has a PageSpeed score of 95%. Could they improve a few things? Sure, but compared to most sites, this website is really fast.
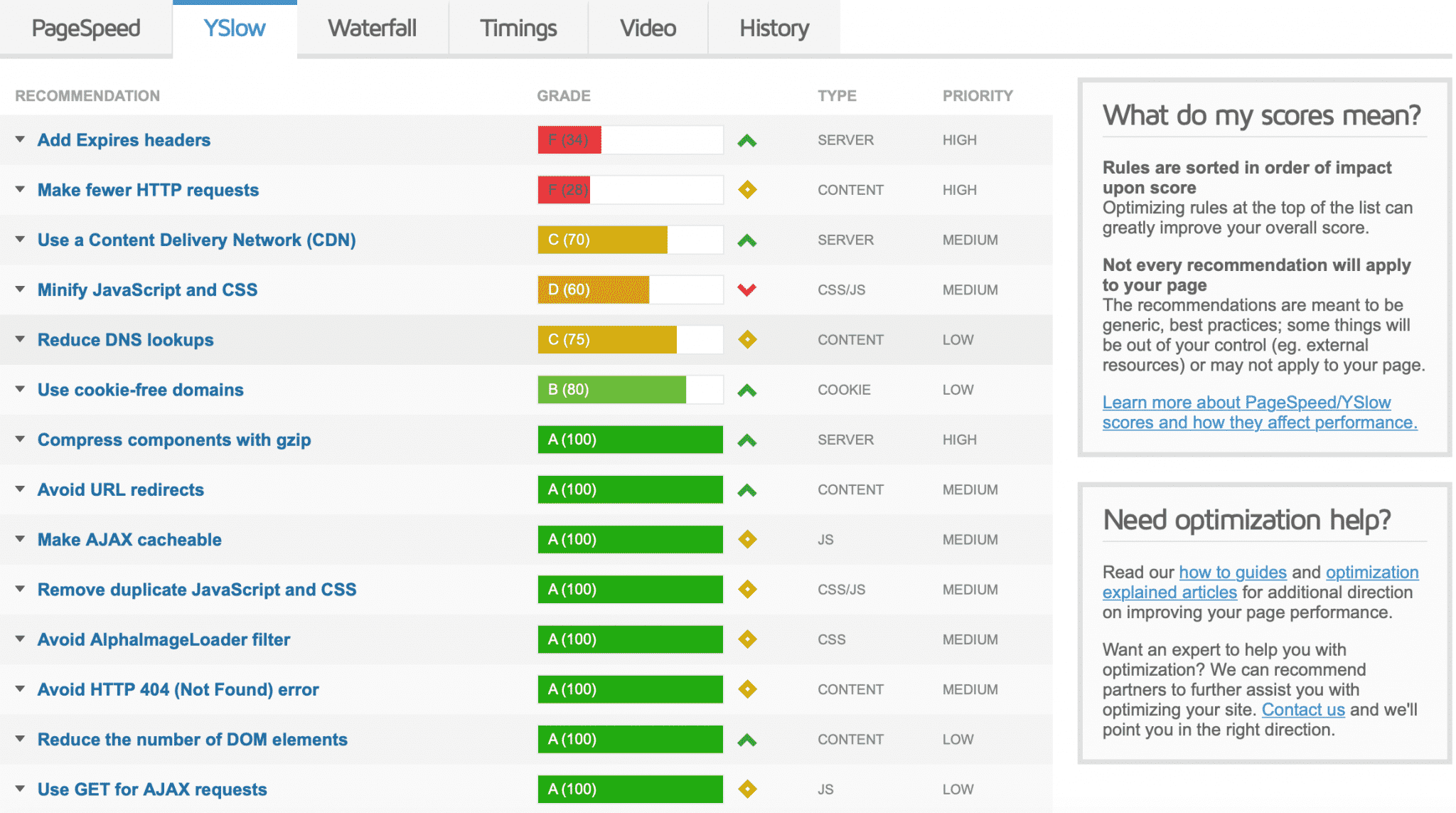
The great thing about GTMetrix is that it also includes your YSlow score, which uses Yahoo!’s web page performance criteria to give you an alternative measure of your site speed. Nobody uses Yahoo! anymore, but if you’re looking for ways to up your website speed, it’s nice to have another set of criteria to look at.

Here, you can see that there are a few additional ways to improve website speed, but most of them are fairly technical. Again, we’ll get into ways to improve your site on your own, but if you have a developer handy, you may want to ask them to take a look at your GTMetrix score and give you their input.
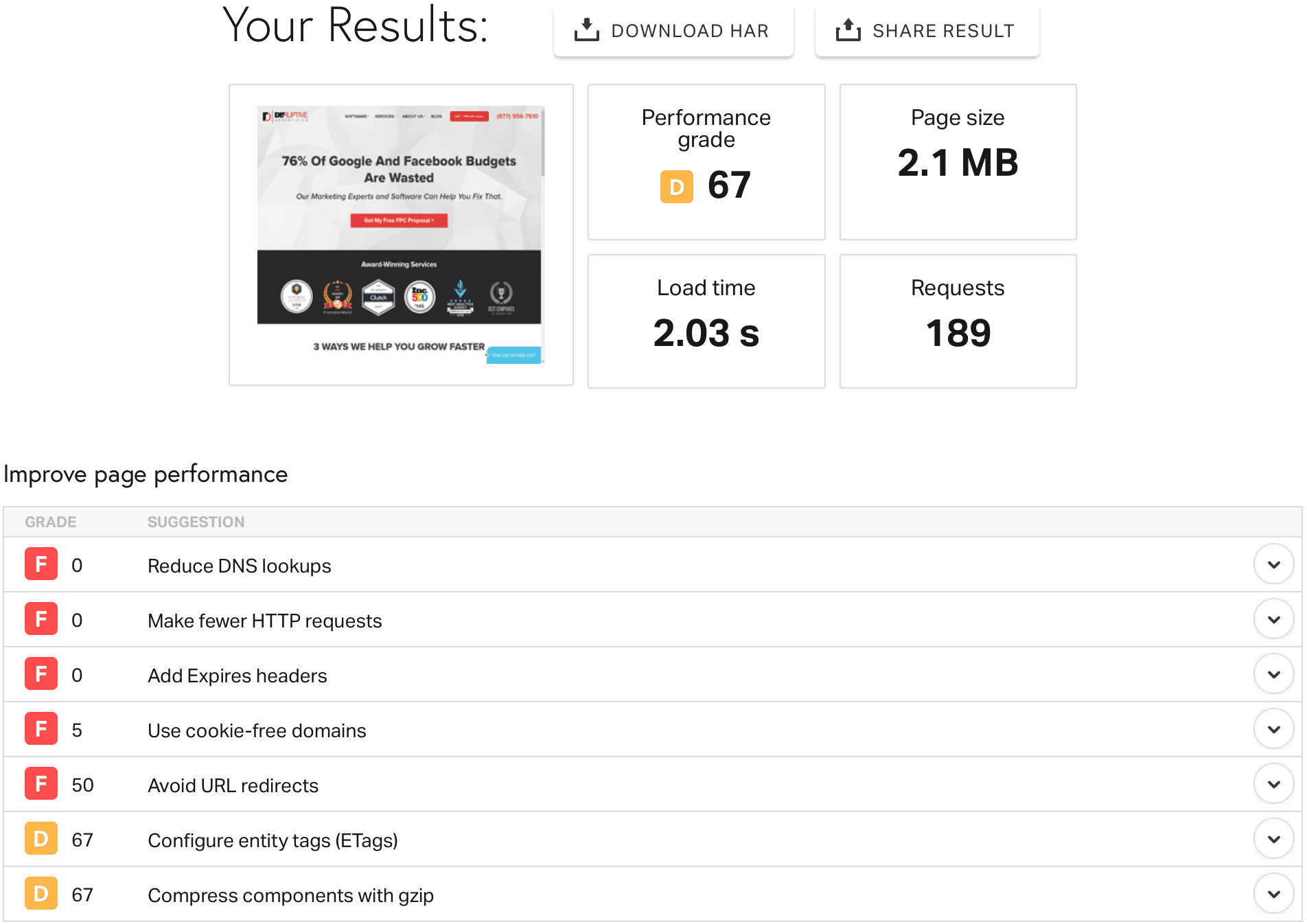
3. Pingdom
Finally, for a really in-depth, on-going analysis of your website, you might want to give Pingdom a try. In addition to helping you evaluate the speed of your website, Pingdom will also monitor the speed of your pages over time.

Of course, you have to pay for their page-monitoring service, but with rates starting at $14.95, it isn’t too expensive.
That being said, if you aren’t very technical and don’t have ready access to someone who is, Pingdom may be more than you need. It all depends on you, your resources and the demands of your website.
How to Increase Your Website Speed
Now that we’ve talked about how your website speed affects your online marketing performance and a few tools you can use to check your load time, let’s look at a few easy ways to improve the speed of your site.
Maximizing your website speed is a massive topic that requires a good deal of technical know-how. That’s probably more than you want to tackle on your own, but there are several simple things you can do to improve performance without hiring a developer. Let’s take a look.
Decrease Image Size
Unfortunately, images are something of a double-edged sword. While high-quality images are an important part of creating a compelling website, they can also slow your load time down a lot.
Remember, most people will only tolerate a page load time of 2-3 seconds, so if those beautiful images don’t load quickly, they could end up killing off potential sales instead of aiding them!
As a general rule of thumb, most of your images should be less than 100 kb.
But that poses a problem. Most high-quality photos are a lot bigger than 100 kb, so you’ll probably need to resize them. Fortunately, if you know what you’re doing, that’s actually fairly easy.
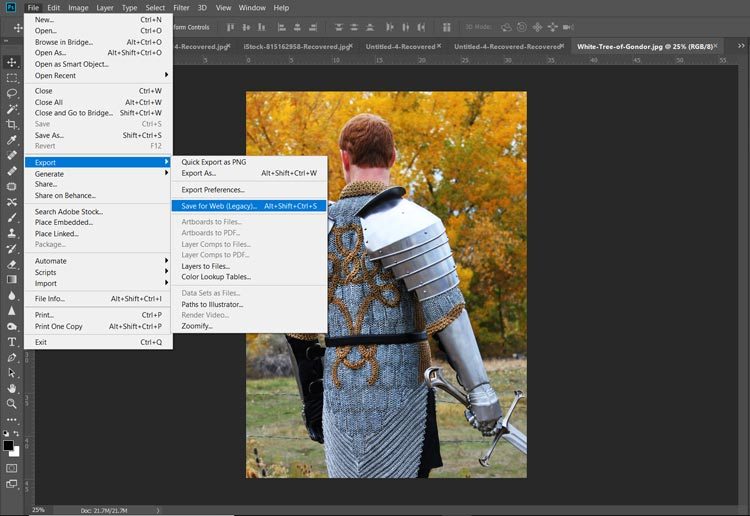
For example, to resize your photos in Photoshop, open your image in Photoshop and click File > Export > Save for Web:

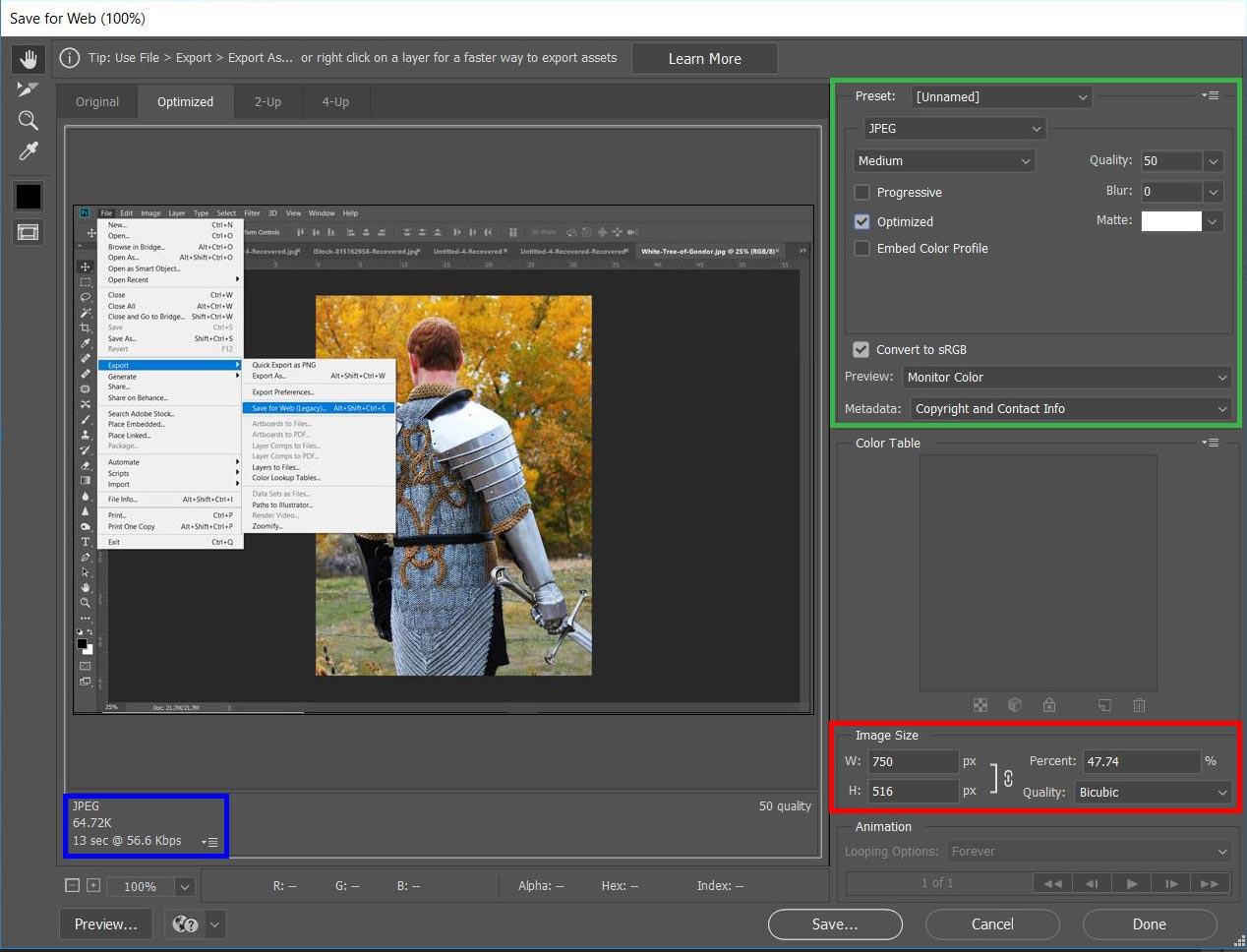
From there, you can play around with a variety of settings until you find the right balance between file size and image quality (color-coded to match where they show up in the image below):
- Quality. Lower numbers = lower image quality and lower file size.
- File format. In terms of file size, JPEG < GIF < PNG. But, the same rule applies to image quality.
- Optimization. Checking the box tells Photoshop to optimize your image for web use (decreases image size).
- Color. Fewer colors = lower image quality and lower file size.
- Image size. Allows you to choose the actual number of pixels in your image. Fewer pixels = smaller image and lower file size. Keep in mind that if you save an image at a smaller size than it will be shown on your page, your image may be stretched to fit your page, resulting in heavy pixelation and/or image distortion.
You can see the file size in the bottom left-hand corner of the window. This number—along with a preview of your final image—will update as you make changes to your export settings.

Photoshop’s “Save for Web” tool makes it fairly easy to balance image quality and file size. That way, you can make sure that your pictures really sell your products without compromising on load speed.
If Photoshop is out of your price range, give GIMP a try. It’s free, and GIMP has a tool that does the same basic thing as Photoshop’s “Save for Web” tool.
Honestly, of all the website speed optimizations you can do on your own, optimizing your images will have the biggest impact on your site speed. The fewer kilobytes (kb) of data that the server has to process to display your page, the faster it will load.
Clean Up Your Plugins
Speaking of plugins…they aren’t all helpful when it comes to site speed. While plugins are a great way to modify your site and make it unique, they add extra, non-native code to your theme. That code can create issues that make your site load more slowly.
While running their websites, businesses add all kinds of plugins. But, over time, a lot of those plugins fall by the wayside. They are no longer needed, but they remain in the system—active, but useless.
Actually, worse than useless.
As mentioned earlier, those plugins burden your website down. That isn’t a big deal if you are actually getting value out of the plugin, but if it’s not a plugin that you need, leaving it on your site can slow your load time.
The solution? Go through your plugins and delete any plugins that you don’t truly need. If you end up wanting it later, reinstall it then—don’t leave it to muck up your load times.
Minify CSS
Every website uses cascading style sheets (CSS) to manage the look and style of the site. While most website platforms and builders offer a user-friendly interface that automatically adjusts the code of your site to match your preferences, CSS is always in the background doing the heavy lifting.

Unfortunately, if the backend CSS used to create your website isn’t well-designed, it can really slow down your site. To load your site, browsers read and interpret your CSS. So, the more complicated your CSS is, the longer it takes a browser to figure out what it’s actually supposed to be showing.
The good news is, this is such a common problem that there are a variety of plugins out there that you can use to “minify” (aka, optimize) your CSS. It isn’t free, but if you’re using WordPress, WP Rocket is a good option to consider.
For example, after minifying my CSS with WP Rocket, here’s how my rank on Google PageSpeed Insights changed:

A 15-point difference in loading speed is nothing to sneeze—especially when it only took 5 minutes to set it up. WP Rocket costs a bit of money ($49.95), but it’s incredibly easy to use and I’ve had good experiences with it to date.
Conclusion
Optimizing the speed of your website might not be the most exciting thing you do this year, but it can have a big impact on the success of your online marketing. Your website experience will be more attractive—to Google and your potential customers. That means more traffic, conversions and sales.
While your site might need more tweaking than what we’ve covered here, this article is a great place to start. Learning the basics of how loading speed works and what you can do to keep it under control will improve the performance of your site for years to come.
What’s your site speed like? Did you find this content helpful? Have any questions that we can answer? Leave your thoughts in the comments below!