by Adam Haining • March 14, 2016
The Easy Way to Audit Your DTM Adobe Analytics Implementation
Adobe DTM is the best tag manager out there. It’s not because it’s free, it’s because it is awesome and powerful.
However, as awesome as it is—it does have a few pain points.
One of the pains I’ve experienced after doing dozens, if not hundreds, of Adobe Analytics implementations with DTM is keeping track of which Adobe Analytics variables I have set (and in which rules) and what value I’ve set each variable to in each rule.
I used to just view the source of the DTM JavaScript file and search for the variable in question, but it was difficult to read in the minified code and it took a while.
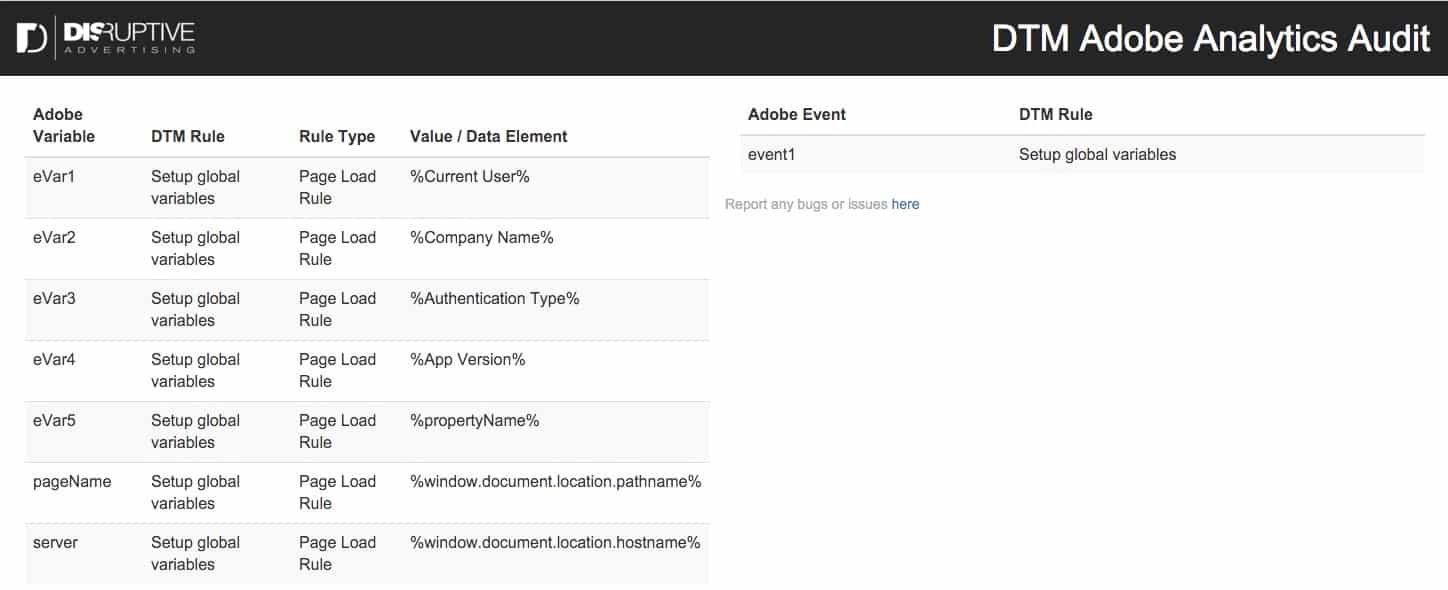
So, I finally decided to solve this problem of mine and I created a simple tool to allow me to audit any DTM implementation. I click on a bookmark and a popup will appear to tell me about the implementation. Here’s an example of what it will give you (from dtm.adobe.com):
To use this, create a new bookmark in your browser and set the location to the following:
javascript:void(window.open("","disruptive_dtm_adobe_analytics_audit","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_adobe_analytics_audit\" src=\"//assets.adobedtm.com/d00638433326249dc42ea6fc89a4f65bfba18066/scripts/satellite-56e04b5c64746d052b002179.js?"+(new Date()).getTime()+"\"></"+"script>"));
Once you have the bookmark created, navigate to any page on the site that has the DTM instance installed and open the bookmark.
This is the very first version of this tool, and there are a few things to note in the current state (as of 3/14/2016—Happy Pi Day!):
- This is best used with a DTM implementation that has one Adobe Analytics tool installed. If there are multiple tools installed it will still work, however, it will not separate the tools. All of the variables between each tool will be grouped together. I’ll be adding a tool separation feature soon.
- The Adobe Analytics tool configuration variables will not show if they are set with a data element or not. They will only show the current value, as that is what DTM provides, even if the value was defined by a data element.
- The variables from the rules will either show the data element name or the value assigned by the rule.
- If the variable was set in the Adobe Analytics custom code section of a rule:
- Yes, we will show any variables set within this section of the code, including the products variable. The value will always show as “– custom code –“.
- It does not count events that are currently set in the custom code (yet).
- It does not count merchandising eVars set in the products variable (yet).
- If there is custom logic for setting a variable, we don’t call that out. We just tell you that the variable is being set there.
- This does not show variables that are set in the custom code section of the Adobe Analytics tool, nor variables set in a custom s_code file.
I hope this tool makes your life tracking online actions a bit easier, as it has made mine MUCH easier. Please add a comment with any questions, problems, concerns, requests, etc….
P.S. For another handy shortcut, click here for the DTM Debugger tool. The DTM Debugger tells you the state of DTM on any given page (rules that have fired, data element values, etc).